-
Compare folders (mac)
If you are like me and have multiple backups of certain folders that you need to keep up-to-date on multiple harddrives this tool will be very useful.
It is built into MacOS and called
FileMerge.Then find one of the folders and put it on the left and the other on the right, then click compare.
FileMergewill take some time to compare everything but eventually it will contain a very easy to understand comparison of the 2 folders.Very simple tip but I find this invaluable when updating backup folders and of course keeping source code up-to-date.
-
WWDC 2010 Notes Part 1
This is where I review and list my notes on various sessions from the Apple WWDC 2010 event.
Session 302 - Automating the Creation of Ipad Content
This was a session on Automator/Applescript/Services and how to use the MacOSX automation tools to create content for the ipad and other computers. This is the first time I have seen automator in use and I have to say it looks pretty useful, being able to rotate/manipulate images right from finder instead of opening an application can save alot of time. The examples in this talk were excellent, creating an epub book from a series of text files, images and movies looked like a great idea as well as creating a webpage very quickly by selecting media files and using an html5 template to display the content in a visually pleasing manner. Another example was a quick way to encode videos right from finder which looks pretty useful.
The talk didn’t explain how to create the services with automator/Applescript but it was a good talk to show you whats possible with the tools! Overall I enjoyed this talk and it made me want to start using Automator and Services right away to create useful services that you can use without leaving finder or the current application! Personally I feel a bit foolish knowing that I manually rotate images one by one using preview when I need to (didn’t seem worth it to write a script to rotate justa few images at a time) when I could have selected them all and used an automator services to do them all at once!
The examples for this talk can be found here: www.Padilicious.com
More information on Mac automation can be found here: http://macosxautomation.com/
Session 300 - Developer Tools State of the Union
This was a session giving a sneak peak at some of the new features in XCode 4! Some of the cool new features include faster iphone provisioning right from within xcode, faster build times with LLVM and better diagnostics. Everything in Xcode is in 1 single window now which should be a huge benefit as I am always moving windows around trying to find my previous source file. The interface builder is now part of xcode and fits right in the single window! You can also split the editor so yo can view/edit 2 files side by side. The jump bar is a new feature just above the source code and allows easy moving around in your project, you can go to individual functions or change the source file right from the jump bar. LLVM 2.0 is now replacing GCC as the default compiler, it compiles twice as fast according to apple and also has an increase in runtime performance. Behind the scenes they use LLVM for the code completion, syntax highlighting and a new feature called fix-it! Which automatically fixes common errors when you click the warning icon and the fixit button that pops up.
The Version editor is a new feature which provides support for both SVN and GIT inside XCode, has some very handy features such as the timeline bar to easily compare the current source file to versions in the past, you can easily see who worked on what lines of code if you need to ‘blame’ them ;)
They have also implemented a new debugger with a faster startup time based on LLDB with a few new settings such as “Auto” which allows you to see only the variables that are being changed in the current block of code.
Finally a new version of Instruments with new features such as heap shot which allows you to compare the heap in a number of locations and a new OpenGLES analyzer which can even suggest how to improve performance!
Overall a very good talk on all the new features, makes me want to see whole talks on each of the new systems to learn how to use the new features.
Session 306 - Automating User Interface Testing with Instruments
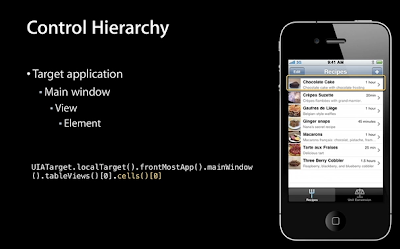
This was a session explaining how to create tests for your user interface, basically unit testing for the iphone UI. Useful for repeatable regression tests so once you have written a test you never need to worry about that exact bug again it can also provide some level of assurance that your app has reached a certain level of quality for your next update. It is important to give each UIelement an accessibility name so you can access that element directly when writing test scripts. Test scripts are written in Javascript and executed using instruments. This image shows how you can select an individual element using the API:
You can use the UIAElement attributes such as Name, value and child elements to manipulate and find elements. Functions such as tap() allow you to tap a button and you use the UIALogger functions to give test information such as starting a test:
UIALogger.logStart(“My first test”);
To pass a test (UIALogger.logPass) and to log a useful message (UIALogger.logMessage).
You can also capture screenshots using:
UIATarget.localTarget().captureScreenWithName(“screenshot1”)
The talk then goes on to show how to handle unexpected alerts such as text messages that will interrupt your tests so you can dismiss them without failing the tests, you can also handle expected alerts int he same way by checking the title of the alert and clicking on one of the options rather than dismissing it.
You can also test multitasking using:
UIATarget.localTarget().deactivateAppForDuration(10); //simulate being in another app for 10 seconds
As for orientation of the device a simple function will allow you to change the orientation without touching your phone(setDeviceOrientation).
You can also do more advanced touch interaction to simulate a tap at a location or a pinch between 2 points. You can also push and pop timeouts if you need to wait for something to happen such as an animation finishing before you can access your UI elements.
You can view the code for each of these tests in the slides for this talk available in pdf format on itunesU.
-
Treasure GM example in Enigma
Recently I have been trying to increase the number of example games that enigma supports while adding functions that are required to svn. However there are still some functions which need to remain in whitespace due to changes required in the compiler or elsewhere which makes them difficult to implement.The first example is the treasure example which I believe was first released with game maker 7, its basically the original pacman but with different sprites and instead of using a script to wrap it uses the action_wrap function.It requires renaming the sprite called monster into spr_monster, renaming the sound catch into snd_catch and the sound bonus into snd_bonus.Then finally add the following definitions to enigma settings (engima settings -> definitions)//1945void action_change_object(int changeInto, int performEvents) {enigma::object_planar* const inst = ((enigma::object_planar*)enigma::instance_event_iterator->inst);//instance_create(inst->x,inst->y,changeInto);//instance_destroy();} //warning don't use in a with statement! (massive memory leak)void action_restart_game() { //game_restart();}// Street Racevoid action_highscore_show(int background,int border,double newColor,double otherColor,string font,int a,int b,int c,int d,int e,int f) {}///////// PACMANvoid action_end_game() {//game_end();}Screenshots running on mac using enigma r705:The original pacman example also works:There are however some problems, mainly the action_change_object which won't turn the monsters into scared state, and the high-score screen doesn't appear yet. But apart from that its fully playable. -
PbToMake
Useful tool for xcode developers, PBTOMAKE create makefiles from xcode project files.
Definitely worth checking out if you are writing cross platform projects with xcode, here is the link: [http://members.bellatlantic.net/~vze35xda/software.html]
Also would be useful for linux developers who want to build software written in xcode.
My Popular Repositories
A Mac PDF Text To speech application for quick reading of PDF files, ideal for quickly taking notes on academic and technical papers which ProductivePDF reads the text aloud at high speeds. Too slow at reading? Find your mind wandering when reading boring documents? Find it hard taking notes? This application is for you!
Javascript implementation of the 39dll network library for GMHtml5
6502 Assembler written in python (based on asm6 by olimar)
Enigma function approval process, fork to contribute to enigma!
Example and API of Making Blogger Posts in Python
EnigmaJS html5 game development tool
Clang plugin which aims to allow dynamic instrumentation of functions with a low CPU overhead
Provides various functions to clean up Game maker games so they are able to compile with ENIGMA
Syncs Google Documents to Confluence Wiki Pages, allowing the data to be searchable on your wiki while easily editable in google docs.
Gameboy Disassembler - Convert assembled code back into Z80 assembly code